Bu öğretici Psp x9 ile yapılmıştır ancak diğer versiyonlarla da yapılabilir.
Telif hakkına sahiptir.
Başka site, forum ve gruplarda izinsiz yayınlanamaz.
Kullanılan malzemeler:
1 Kadın tube (İnternetten alındı)
1 Misted manzara ( Msrf Designs)
1 Kadın yüzü tube ( İnternetten alındı)
1 Kayalar tube ( İnternetten alındı)
1 Text
1 Renk paleti
5 adet plugin
(Daha önce kullanmadıysanız ve dosyalarınızda yoksa, Pluginleri My Psp Files içindeki Plugins dosyasına aktarın).
Malzemeleri aşağıdan indirebilirsiniz.

Kullanılan pluginler:
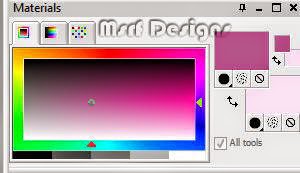
Renk paletini açın.
1 Misted manzara ( Msrf Designs)
1 Kadın yüzü tube ( İnternetten alındı)
1 Kayalar tube ( İnternetten alındı)
1 Text
1 Renk paleti
5 adet plugin
(Daha önce kullanmadıysanız ve dosyalarınızda yoksa, Pluginleri My Psp Files içindeki Plugins dosyasına aktarın).
Malzemeleri aşağıdan indirebilirsiniz.

Kullanılan pluginler:
Graphic Plus-Cross shadow
Filters unlimited 2- Distortion Filters > Smelter 1
Filters unlimited 2- Color Filters > Blue sky
AAA Frames-Foto Frame
VM Extravaganza- Transmission
Çalışmaya başlayalım.
Foreground ve Background renklerinizi hazırlayın.
Foreground rengi #b75892 ( koyu renk)
800 x 550 px. Transparent çalışma alanı açın.
2- Foreground ve Background renklerinizle aşağıdaki değerlerle
3-  Layerinizi bu gradientle doldurun.
Layerinizi bu gradientle doldurun.
İmage-Mirror
6- Blend mode: Lighten
7-Layers-Merge- Merge down
8- Layers- Duplicate
9-İmage-Resize % 60
9-İmage-Resize % 60
11-Effects- 3D effects- Drop shadow 3 / 3 / 75 / 6 siyah
13- Effects- İmage effects- Seamless Tiling - Stutter diagonal
14- Effects- Edge effects- Enhance more
14- Effects- Edge effects- Enhance more
15-Layers- Duplicate
19-Layers- Merge- Merge visible
22-Effects- 3D effects- Drop shadow
1 / 1 / 80 / 12 siyah
1 / 1 / 80 / 12 siyah
23-Selections- Select none
Effects- 3D effects- Drop shadow
1 / 1 / 80 / 12 siyah
1 / 1 / 80 / 12 siyah
( hafızadaki değerler)
26- Layers- Duplicate
İmage- Mirror
27-Layers- Merge-Merge down
28-Tekrar
Layers- Duplicate
Layers- Duplicate
İmage- Flip
29-Layers-Merge-Merge Down
Bu aşamada layerleriniz aşağıdaki gibi olmalıdır.

Çalışmanızın görünümü de aşağıdaki gibi olmalıdır.
Layers- New raster layer (Raster 1)
29-Layers-Merge-Merge Down
Bu aşamada layerleriniz aşağıdaki gibi olmalıdır.

Çalışmanızın görünümü de aşağıdaki gibi olmalıdır.
30-En alt layeri (merged) aktive edin.
Layers- New raster layer (Raster 1)
Edit-Copy
Edit-Paste into selection
Opacity:70
33-Effects- 3D effects- Drop shadow
1 / 1 / 80 / 12 siyah
34- Selections- Select all
Opacity:70
33-Effects- 3D effects- Drop shadow
1 / 1 / 80 / 12 siyah
34- Selections- Select all
İmage - Add borders - 10 px. #fee9f8 açık renk
Simetrik: İşaretli
Simetrik: İşaretli
36- Selections-invert
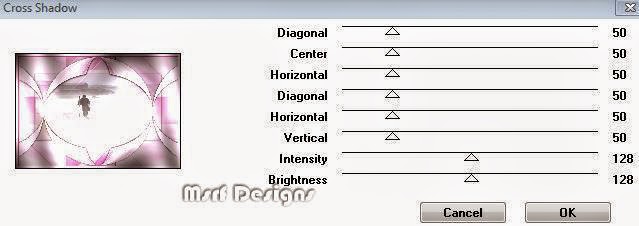
37- Effects- Plugins > Graphic plus- Cross shadow
39- İmage- Add borders 1 px. #b75892 koyu renk
Simetrik: İşaretli
Simetrik: İşaretli
İmage- Add borders 30 px. #ffffff beyaz
Simetrik: İşaretli
Simetrik: İşaretli
40-  Magic wand'ı aktifleştirin.
Magic wand'ı aktifleştirin.
Son yapılan beyaz bordürün içine tıklayın ve seçin.
41- Filters unlimited 2 - Distortion Filters- Smelter 1
Son yapılan beyaz bordürün içine tıklayın ve seçin.
41- Filters unlimited 2 - Distortion Filters- Smelter 1
Seçimi koruyun.
43-Selections- Promote selection to layer
44-İmage- Flip
Selection-Select none
45- Kadın yüzü tubeyi açın
Edit-Copy
Edit-Paste as new layer
Olduğu yerde kalsın, başka yere hareket ettirmeyin.
( Farklı bir tube kullanmak isterseniz
image-Resize ile gerek duyarsanız küçültebilirsiniz.
Ben bu uygulamaya gerek duymadım).
Olduğu yerde kalsın, başka yere hareket ettirmeyin.
( Farklı bir tube kullanmak isterseniz
image-Resize ile gerek duyarsanız küçültebilirsiniz.
Ben bu uygulamaya gerek duymadım).
46- Blend mode: Screen
47-Kayalar tubeyi açın.
Edit-copy
Edit-copy
Edit-Paste as new layer
48-İmage-Mirror
Bitmiş çalışmada gördüğünüz yere yerleştirin.
49-Adjust-Sharpness-Sharpen
49-Adjust-Sharpness-Sharpen
İmage- Resize % 95 Percent
Resize all layers: İşaretli olmayacak
Resize all layers: İşaretli olmayacak
54-En alt layeri aktive edin.
Adjust-Blur- Gausian blur 20
55-Effects- Plugins > VM Extravagance- Transmission
İmage-Add borders 40 px. #ffffff beyaz renk
Simetrik: İşaretli
Simetrik: İşaretli
57-  Magic wand ile beyaz bordür içine tıklayarak seçim yapın.
Magic wand ile beyaz bordür içine tıklayarak seçim yapın.
58-Effects- Geometric effects- Perspective Horizontal
Distortion: 40 Transparent: İşaretli59-Effects- 3D effects- Drop shadow
3 / 3 / 80 / 8 siyah

60-Selections- İnvert
Effects- 3D effects- Drop Shadow
Hala hafızada olan değerleri uygulayın.
61-Selections-Select noneHala hafızada olan değerleri uygulayın.
3 / 3 / 80 / 8 siyah
62- Kadın tubeyi açın.
Edit-Copy
Edit-Paste as new layer
63-İmage-Mirror
Bitmiş çalışmada gördüğünüz yere yerleştirin.
Bitmiş çalışmada gördüğünüz yere yerleştirin.
64-Adjust-Sharpness-Sharpen
65-Effects- 3D effects- Drop shadow,
siyah ile gölge verin
5 / 5 / 80 / 12
siyah ile gölge verin
5 / 5 / 80 / 12
66- İmage-Add borders 1 px. siyah
Simetrik: İşaretli
67-İstediğiniz ölçüde yeniden boyutlandırın.
Benim tercihim:
İmage-Resize
Width: 900 Pixels
( Farklı renk ve tubelerle çalışıyorsanız Adjust> Hue and Saturation - Colorize
71- Jpeg olarak kaydedin.
67-İstediğiniz ölçüde yeniden boyutlandırın.
Benim tercihim:
İmage-Resize
Width: 900 Pixels
Not: Bu site için Width: 700 pixel olarak boyutlandırmanızda yarar var.
68- Text'inizi açın.
Edit-copy
Edit-Paste as new layer
Layers-duplicate
Layers-duplicate
İstediğiniz yere yerleştirin.
( Farklı renk ve tubelerle çalışıyorsanız Adjust> Hue and Saturation - Colorize
kısmından yazıların renkleri değiştirebilirsiniz)
( Ya da Text tool'e tıklayarak istediğiniz renk, boyut ve font ile yazınızı yazın).
İsminizi yazın veya filigranınızı yerleştirin.
70-Layers- Merge- Merge All (Flatten)
69-Layers- New raster layer
70-Layers- Merge- Merge All (Flatten)
Çalışmamız bitti.
İşte sonucumuz:
Bir başka versiyon:
Kadın yüz: Reveries
Manzara: MoCretaion
Kadın tube ve kayalar :İnternetten alındı
Bir başka versiyon:
Kadın yüz: Reveries
Manzara: MoCretaion
Kadın tube ve kayalar :İnternetten alındı
Sizin versiyonlarınız > Görmek için buraya tıklayın.